Ok, now that we have your attention, we’re sorry for calling you a dummy……it’s hard enough researching creative ways to entertain a large group, let alone knowing and coming up with different challenge designs and ideas for everyone to enjoy.
With that being said we’ve decided to put together a “smart” guide for your next scavenger hunt adventure. Adding these simple tips into your game, we promise you will create the perfect outdoor OR indoor adventure for anyone, anywhere you’d like! If you haven’t already checked out Social Scavenger, now’s the time to do so. This is your perfect one-stop shop to everything you need while creating the most epic experience for your players!
So now that you’ve set up your account,(if you haven’t done that yet, check out this video on how to get set up) you are ready build your challenges!
First, let’s go through the different options for special features you can add into your game. PART TWO of the this blog will follow with some post-game building tricks to take your game to the next level.
“SMART” Scavenger Hunt Guide
Tip: Creating Space
Why: Certain challenges will be easier to read with a little bit of spacing.
How: To add a space between your lines, simply add <br>. (As seen in image 3)
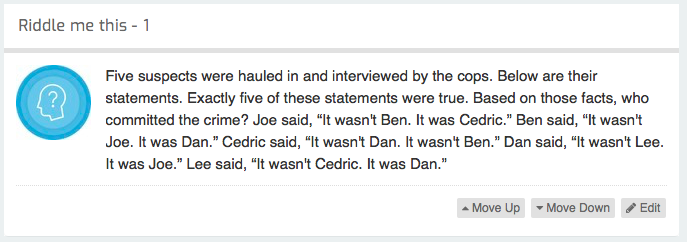
No spacing has been created in this example:
Simply add in the <br> (what some might called code) and let’s see:
Success! With a bit of spacing we’ve created a much easier to decipher riddle:
Tip: Adding BOLD Text
Why: People do a lot of skimming vs. reading. Emphasize a key point by making it bold.
How: To make your text BOLD, add <b> at the beginning of the sentence/word and make sure to end with a </b>. This will tell the system when to finish the bold lettering.
To read more about basic HTML click here.
Tip: Adding Pictures/Clues Into Your Game
Why: Visual Images make ALL the difference, even just by adding an icon to your challenge makes it a lot easier on the eyes. Icons don’t take any special tricks, but embedding a secondary image does.
How: To add the icon simple click the image box beside the text when editing a challenge, and then click to upload a file.
Now what if you want to start adding pictures to challenges where the players had to use them as a clue, or solve the rebus puzzles….. Now we’re talking! In this case you would want to have the image show up in the challenge and to do this you must upload it from the web. The picture must come from somewhere on the web, because to insert it into the challenge we need to find its URL. (If you don’t know how to do this, we’re happy to help – just reach out via email!)
Next, it is important to make sure the image is the right size or the first thing you must do is resize it. If you are building a game for users to use from their mobile phones, you have to remember the screen is a lot smaller than our computer screen so in order to see the full image it must be the right size. An ideal image size is (300×400)
To add an image, insert: <img src=”(link to website)”> In the brackets provide the link where you are adding an image from.
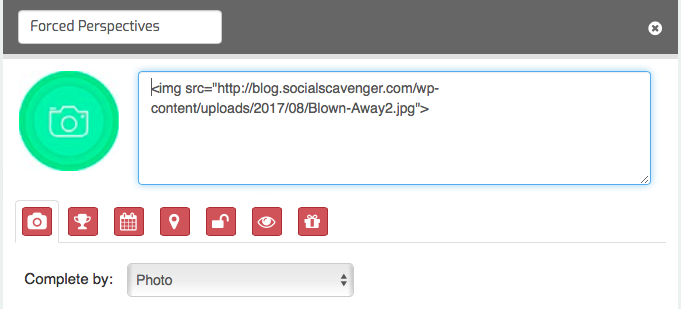
Ex: in the challenge below we have included this image link <img src=”http://blog.socialscavenger.com/wp-content/uploads/2017/08/Blown-Away2.jpg”>
Result: now when we asked people to recreate this forced perspective photo they get a much better sense of the challenge ahead!
Tip: Embed in your favorite videos!
Why: So many reasons. “Recreate this dance”. “Watch this video and answer the following question” etc etc.
How: Videos are the easiest when uploading from YouTube or Vimeo:
(here are the instructions for YouTube)
1. On a computer, go to the YouTube video you want to embed.
2. Under the video, click Share.
3. Click where it says Embed.
4. From the box that appears, copy the HTML code.
5. Paste the code into your challenge.
6. Resize your video by changing the width value to 325.
If you have a personal video you wish to add, (similar to adding an image) we recommend making a private youtube account and uploading on there to be able to follow those exact steps.
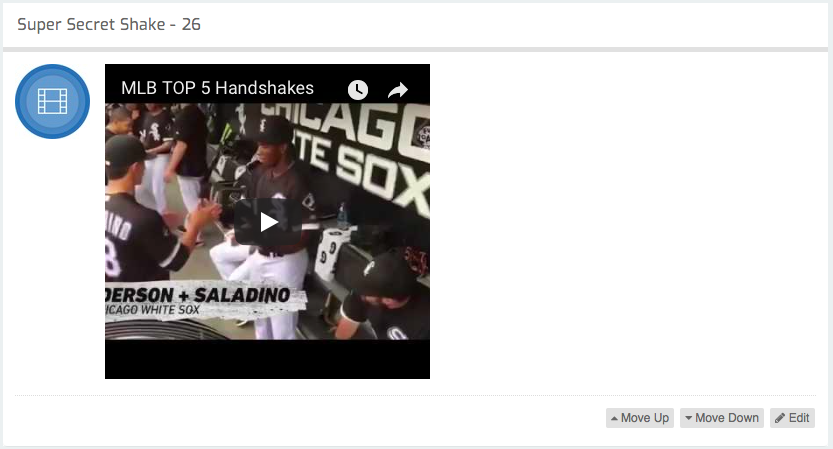
Here is us pasting in the YouTube code:
Et Voila! Now your players can watch some inspirational hand shakes to encourage them to step up their game!
Tip: Link to a website
Why: Anything from basic ‘find our page to get this answer’ to locked and hidden internet clues
How: Insert- <a href=”https://www.google.com“>Open for your next clue</a>
Add your own link + title to the link that users will use to click on to take them to the page you want.
Tip: Adding a PDF link
Why: You may need to have your players review documentation (more in training games) but could be anything you dream up
How: Use the following <a href=”http://blog.socialscavenger.com/wp-content/uploads/2017/11/heat-9.pdf” target=”_blank”>Write whatever you want in here</a>
This is the code that will let you open up a PDF. Automatically on both Iphone and Android the link will open up a new link to the website or PDF you want to add in. Again, in between the >(…)< you can choose your own title for what you want to call your link.
Taking Things One Step Further..
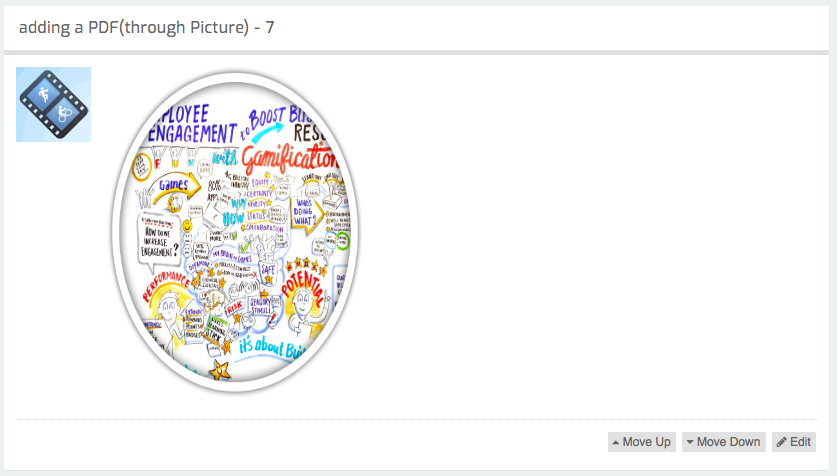
Tip: Adding a PDF link through a picture:
Why: Showing off? It looks nicer. Up to you!
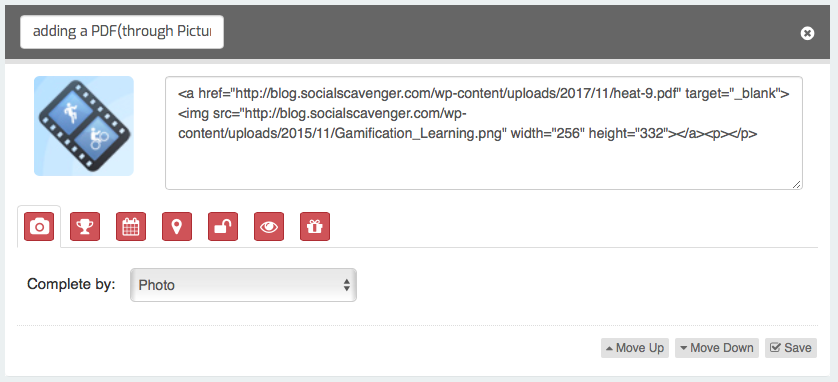
How: <a href=”http://blog.socialscavenger.com/wp-content/uploads/2017/11/heat-9.pdf” target=”_blank”><img src=”http://blog.socialscavenger.com/wp-content/uploads/2015/11/Gamification_Learning.png” width=”256″ height=”332″></a>
This next code combines an image with a PDF link. Your players can click on the picture, instead of the words to take them to another page. This code basically combines the image code (#5) and the link to a website (just above). To attach the image and the link, the image must have a URL (again must live somewhere on the web). Replace your link with the one in bold above (first link above) and the image with the one in italic.
TIP: Make sure to remember the sizing of your picture as it will be appearing on the screen.
Tip: Adding audio only files
Why: Maybe you don’t have a video but an amazing audio clue or want to include famous quotes by the author of that quote. Who said “never tell me the odds” is less fun than hearing Han Solo shout out those famous words (and a lot trickier).
How: The audio clip can come from the web, blog, or anywhere online. If it is your own, just like everything else, you must upload it first. (Still need help!? give us a shout!)
Copy and paste this code: <audio controls=”” preload=”metadata” style=” width:300px;”><sourcesrc=”http://blog.socialscavenger.com/wp-content/uploads/2017/11/seriously.wav“type=”audio/mpeg”> Your browser does not support the audio element. </audio>
CLICK HERE FOR PART TWO OF BUILDING A SCAVENGER HUNT FOR DUMMIES.